... Loading
![Post Pic]()
... Loading

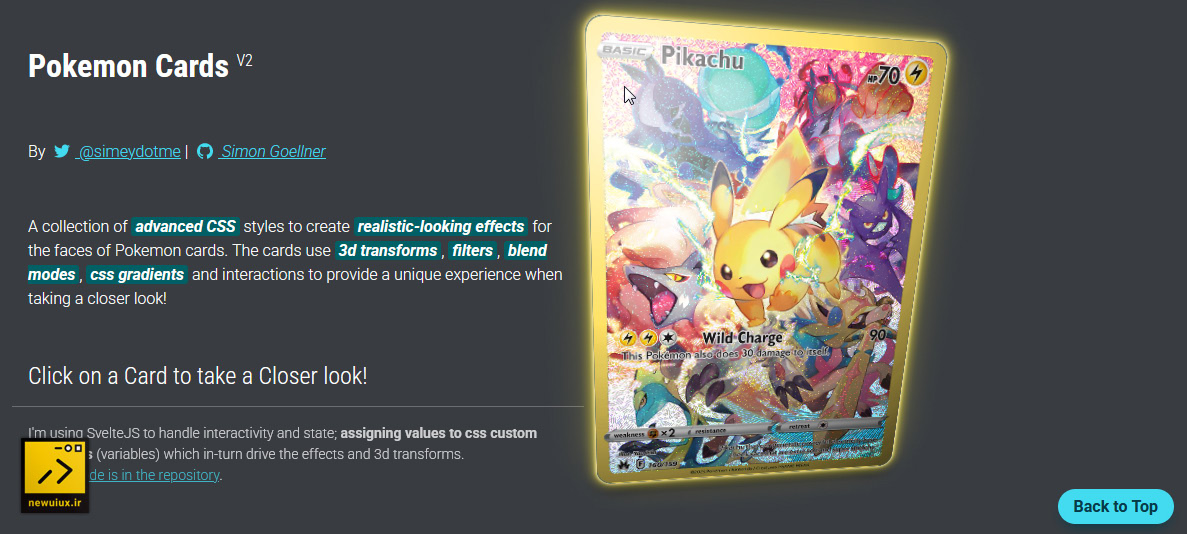
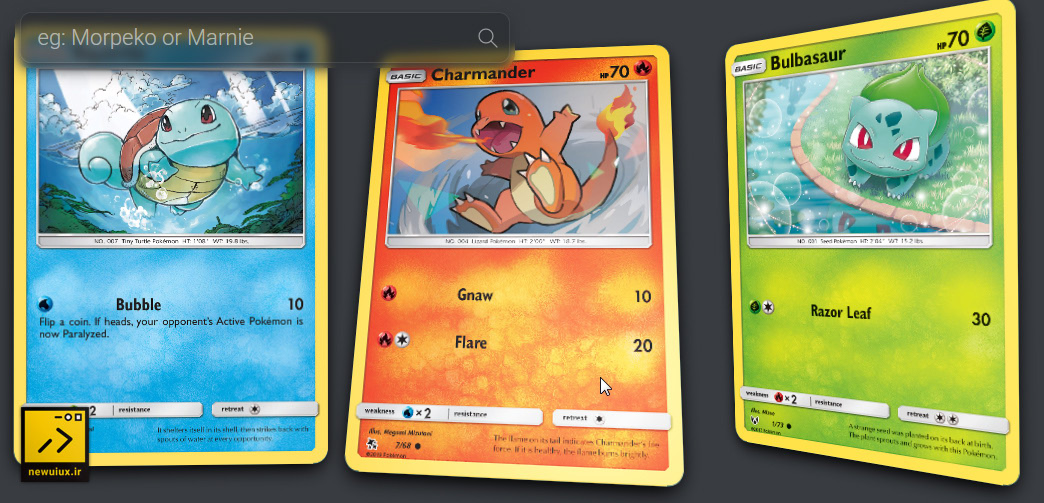
این کد نمونه ارتقا یافته قبلی هست و تقریبا همان ویژگی های اولیه را فراهم میکند اما تفاوت در این است که دیگر از JavaScript در آن استفاده نشده و البته مقداری افکت ها تغییر کرده و این مدل بطور پیش فرض متحرک است و حالت شب رنگ کمتری نیز دارد، سازنده میگوید این نمونه ارتقا یافته و مقداری "واقع گرایانه تر" شده است. شماره کد: 13
منبع کدHTML
Scroll 4 moar!
CSS
@charset "UTF-8";
/**
* even though I cheated with the HTML/JS a
* bit, here's all the CSS source so that
* if you want to re-create the Card
* Shining / Glare effects then you can
* use the CSS below.
**/
:root {
--mx: 50%;
--my: 50%;
--s: 1;
--o: 0;
--tx: 0px;
--ty: 0px;
--rx: 0deg;
--ry: 0deg;
--pos: 50% 50%;
--posx: 50%;
--posy: 50%;
--hyp: 0;
}
.card {
--radius: 4.55% / 3.5%;
z-index: calc(var(--s) * 100);
transform: translate3d(0, 0, 0.1px);
will-change: transform, visibility;
transform-style: preserve-3d;
}
.card.interacting {
z-index: calc(var(--s) * 120);
}
.card.active .card__translater,
.card.active .card__rotator {
touch-action: none;
}
.card__translater,
.card__rotator {
display: grid;
perspective: 600px;
transform-origin: center;
will-change: transform;
}
.card__translater {
width: auto;
position: relative;
transform: translate3d(var(--tx), var(--ty), 0) scale(var(--s));
}
.card__rotator {
--glow: #69d1e9;
transform: rotateY(var(--rx)) rotateX(var(--ry));
transform-style: preserve-3d;
box-shadow: 0px 10px 20px -5px black;
border-radius: var(--radius);
outline: none;
transition: box-shadow 0.4s ease, outline 0.2s ease;
}
.card.active .card__rotator {
box-shadow: 0 0 10px 0px var(--glow), 0 0 10px 0px var(--glow), 0 0 30px 0px var(--glow);
}
.card__rotator:focus {
box-shadow: 0 0 10px 0px var(--glow), 0 0 10px 0px var(--glow), 0 0 30px 0px var(--glow);
}
.card.active .card__rotator:focus {
box-shadow: 0px 10px 30px 3px black;
}
.card__rotator :global(*) {
width: 100%;
display: grid;
grid-area: 1/1;
border-radius: var(--radius);
image-rendering: optimizeQuality;
transform-style: preserve-3d;
}
.card__back {
transform: rotateY(180deg);
-webkit-backface-visibility: visible;
backface-visibility: visible;
}
.card__front,
.card__front * {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
.card__front {
opacity: 1;
transition: opacity 0.2s ease-out;
}
.loading .card__front {
opacity: 0;
}
.loading .card__back {
transform: rotateY(0deg);
}
.card__shine {
--grain: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iNTAwIiBoZWlnaHQ9IjUwMCI+CjxmaWx0ZXIgaWQ9Im4iPgo8ZmVUdXJidWxlbmNlIHR5cGU9ImZyYWN0YWxOb2lzZSIgYmFzZUZyZXF1ZW5jeT0iLjciIG51bU9jdGF2ZXM9IjEwIiBzdGl0Y2hUaWxlcz0ic3RpdGNoIj48L2ZlVHVyYnVsZW5jZT4KPC9maWx0ZXI+CjxyZWN0IHdpZHRoPSI1MDAiIGhlaWdodD0iNTAwIiBmaWxsPSIjMDAwIj48L3JlY3Q+CjxyZWN0IHdpZHRoPSI1MDAiIGhlaWdodD0iNTAwIiBmaWx0ZXI9InVybCgjbikiIG9wYWNpdHk9IjAuMyI+PC9yZWN0Pgo8L3N2Zz4=");
--space: 5%;
--angle: 133deg;
--imgsize: 500px;
--red: #f80e7b;
--yel: #eedf10;
--gre: #21e985;
--blu: #0dbde9;
--vio: #c929f1;
}
/*
HOLO
*/
.card[data-rarity="rare holo"] .card__shine {
--space: 2px;
--h: 21;
--s: 70%;
--l: 50%;
--bars: 24px;
--bar-color: rgba(255, 255, 255, 0.6);
--bar-bg: rgb(10, 10, 10);
-webkit-clip-path: inset(10% 8.5% 52.5% 8.5%);
clip-path: inset(10% 8.5% 52.5% 8.5%);
background-image: repeating-linear-gradient(90deg, hsl(calc(var(--h) * 0), var(--s), var(--l)) calc(var(--space) * 0), hsl(calc(var(--h) * 0), var(--s), var(--l)) calc(var(--space) * 1), black calc(var(--space) * 1.001), black calc(var(--space) * 1.999), hsl(calc(var(--h) * 1), var(--s), var(--l)) calc(var(--space) * 2), hsl(calc(var(--h) * 1), var(--s), var(--l)) calc(var(--space) * 3), black calc(var(--space) * 3.001), black calc(var(--space) * 3.999), hsl(calc(var(--h) * 2), var(--s), var(--l)) calc(var(--space) * 4), hsl(calc(var(--h) * 2), var(--s), var(--l)) calc(var(--space) * 5), black calc(var(--space) * 5.001), black calc(var(--space) * 5.999), hsl(calc(var(--h) * 3), var(--s), var(--l)) calc(var(--space) * 6), hsl(calc(var(--h) * 3), var(--s), var(--l)) calc(var(--space) * 7), black calc(var(--space) * 7.001), black calc(var(--space) * 7.999), hsl(calc(var(--h) * 4), var(--s), var(--l)) calc(var(--space) * 8), hsl(calc(var(--h) * 4), var(--s), var(--l)) calc(var(--space) * 9), black calc(var(--space) * 9.001), black calc(var(--space) * 9.999), hsl(calc(var(--h) * 5), var(--s), var(--l)) calc(var(--space) * 10), hsl(calc(var(--h) * 5), var(--s), var(--l)) calc(var(--space) * 11), black calc(var(--space) * 11.001), black calc(var(--space) * 11.999), hsl(calc(var(--h) * 6), var(--s), var(--l)) calc(var(--space) * 12), hsl(calc(var(--h) * 6), var(--s), var(--l)) calc(var(--space) * 13), black calc(var(--space) * 13.001), black calc(var(--space) * 13.999), hsl(calc(var(--h) * 7), var(--s), var(--l)) calc(var(--space) * 14), hsl(calc(var(--h) * 7), var(--s), var(--l)) calc(var(--space) * 15), black calc(var(--space) * 15.001), black calc(var(--space) * 15.999), hsl(calc(var(--h) * 8), var(--s), var(--l)) calc(var(--space) * 16), hsl(calc(var(--h) * 8), var(--s), var(--l)) calc(var(--space) * 17), black calc(var(--space) * 17.001), black calc(var(--space) * 17.999), hsl(calc(var(--h) * 9), var(--s), var(--l)) calc(var(--space) * 18), hsl(calc(var(--h) * 9), var(--s), var(--l)) calc(var(--space) * 19), black calc(var(--space) * 19.001), black calc(var(--space) * 19.999), hsl(calc(var(--h) * 10), var(--s), var(--l)) calc(var(--space) * 20), hsl(calc(var(--h) * 10), var(--s), var(--l)) calc(var(--space) * 21), black calc(var(--space) * 21.001), black calc(var(--space) * 21.999), hsl(calc(var(--h) * 11), var(--s), var(--l)) calc(var(--space) * 22), hsl(calc(var(--h) * 11), var(--s), var(--l)) calc(var(--space) * 23), black calc(var(--space) * 23.001), black calc(var(--space) * 23.999), hsl(calc(var(--h) * 12), var(--s), var(--l)) calc(var(--space) * 24), hsl(calc(var(--h) * 12), var(--s), var(--l)) calc(var(--space) * 25), black calc(var(--space) * 25.001), black calc(var(--space) * 25.999), hsl(calc(var(--h) * 13), var(--s), var(--l)) calc(var(--space) * 26), hsl(calc(var(--h) * 13), var(--s), var(--l)) calc(var(--space) * 27), black calc(var(--space) * 27.001), black calc(var(--space) * 27.999), hsl(calc(var(--h) * 14), var(--s), var(--l)) calc(var(--space) * 28), hsl(calc(var(--h) * 14), var(--s), var(--l)) calc(var(--space) * 29), black calc(var(--space) * 29.001), black calc(var(--space) * 29.999), hsl(calc(var(--h) * 15), var(--s), var(--l)) calc(var(--space) * 30), hsl(calc(var(--h) * 15), var(--s), var(--l)) calc(var(--space) * 31), black calc(var(--space) * 31.001), black calc(var(--space) * 31.999)), repeating-linear-gradient(90deg, var(--vio), var(--blu), var(--gre), var(--yel), var(--red), var(--vio)), repeating-linear-gradient(90deg, var(--bar-bg) calc(var(--bars) * 2), var(--bar-color) calc(var(--bars) * 3), var(--bar-bg) calc(var(--bars) * 3.5), var(--bar-color) calc(var(--bars) * 4), var(--bar-bg) calc(var(--bars) * 5), var(--bar-bg) calc(var(--bars) * 12)), repeating-linear-gradient(90deg, var(--bar-bg) calc(var(--bars) * 2), var(--bar-color) calc(var(--bars) * 3), var(--bar-bg) calc(var(--bars) * 3.5), var(--bar-color) calc(var(--bars) * 4), var(--bar-bg) calc(var(--bars) * 5), var(--bar-bg) calc(var(--bars) * 9)), radial-gradient(farthest-corner circle at var(--mx) var(--my), rgba(230, 230, 230, 0.85) 0%, rgba(200, 200, 200, 0.1) 25%, black 90%);
background-blend-mode: soft-light, soft-light, screen, overlay;
background-position: center, calc(((50% - var(--posx)) * 25) + 50%) center, calc(var(--posx) * -1.2) var(--posy), var(--pos), center;
background-size: 100% 100%, 200% 200%, 237% 237%, 195% 195%, 120% 120%;
filter: brightness(calc((var(--hyp) + 0.7) * 0.7)) contrast(3.2) saturate(0.66);
}
/*
GALAXY HOLO
*/
.card[data-rarity="rare holo galaxy"] .card__glare {
background-image: radial-gradient(farthest-corner circle at var(--mx) var(--my), rgba(222, 245, 250, 0.7) 10%, rgba(255, 255, 255, 0.5) 20%, rgba(0, 0, 0, 0.5) 90%);
}
.card[data-rarity="rare holo galaxy"] .card__shine {
--space: 80px;
--h: 21;
--s: 70%;
--l: 50%;
--bars: 50px;
--bar-color: rgba(255, 255, 255, 0.6);
--bar-bg: rgb(10, 10, 10);
-webkit-clip-path: inset(10% 8.5% 52.5% 8.5%);
clip-path: inset(10% 8.5% 52.5% 8.5%);
background-image: url("https://res.cloudinary.com/simey/image/upload/Dev/PokemonCards/galaxy.png"), url("https://res.cloudinary.com/simey/image/upload/Dev/PokemonCards/galaxy.png"), url("https://res.cloudinary.com/simey/image/upload/Dev/PokemonCards/galaxy.png"), repeating-linear-gradient(82deg, #da3832 calc(var(--space) * 1), #dbcc56 calc(var(--space) * 2), #79c73a calc(var(--space) * 3), #3ac0b7 calc(var(--space) * 4), #4762cf calc(var(--space) * 5), #aa45d1 calc(var(--space) * 6), #da3832 calc(var(--space) * 10)), radial-gradient(farthest-corner circle at var(--mx) var(--my), rgba(255, 255, 255, 0.6) 5%, rgba(150, 150, 150, 0.3) 40%, black 100%);
background-blend-mode: color-dodge, color-burn, saturation, screen;
background-position: center, center, center, calc(((50% - var(--posx)) * 2.5) + 50%) calc(((50% - var(--posy)) * 2.5) + 50%), center;
background-size: cover, cover, cover, 600% 1200%, cover;
filter: brightness(0.75) contrast(1.2) saturate(1.5);
mix-blend-mode: color-dodge;
}
.card[data-rarity="rare holo"][data-subtypes^=stage] .card__shine,
.card[data-rarity="rare holo galaxy"][data-subtypes^=stage] .card__shine {
-webkit-clip-path: polygon(91.78% 10%, 57% 10%, 53.92% 12%, 17% 12%, 16% 14%, 12% 16%, 8.5% 16%, 7.93% 47.41%, 92.07% 47.41%);
clip-path: polygon(91.78% 10%, 57% 10%, 53.92% 12%, 17% 12%, 16% 14%, 12% 16%, 8.5% 16%, 7.93% 47.41%, 92.07% 47.41%);
}
.card[data-rarity="rare holo"][data-subtypes^=supporter] .card__shine,
.card[data-rarity="rare holo galaxy"][data-subtypes^=supporter] .card__shine {
-webkit-clip-path: inset(14.5% 7.9% 48.2% 8.7%);
clip-path: inset(14.5% 7.9% 48.2% 8.7%);
}
/*
V
*/
.card[data-rarity*="rare holo v"] .card__shine,
.card[data-rarity*="rare holo v"] .card__shine:after {
--space: 5%;
--angle: 133deg;
--imgsize: 500px;
background-image: var(--grain), repeating-linear-gradient(0deg, #ff7773 calc(var(--space) * 1), #ffed5f calc(var(--space) * 2), #a8ff5f calc(var(--space) * 3), #83fff7 calc(var(--space) * 4), #7894ff calc(var(--space) * 5), #d875ff calc(var(--space) * 6), #ff7773 calc(var(--space) * 7)), repeating-linear-gradient(var(--angle), #0e152e 0%, #8fa3a3 3.8%, #8fc1c1 4.5%, #8fa3a3 5.2%, #0e152e 10%, #0e152e 12%), radial-gradient(farthest-corner circle at var(--mx) var(--my), rgba(0, 0, 0, 0.1) 12%, rgba(0, 0, 0, 0.15) 20%, rgba(0, 0, 0, 0.25) 120%);
background-blend-mode: screen, hue, hard-light;
background-size: var(--imgsize), 200% 700%, 300%, 200%;
background-position: center, 0% var(--posy), var(--posx) var(--posy), var(--posx) var(--posy);
filter: brightness(0.8) contrast(2.95) saturate(0.5);
}
.card[data-rarity="rare holo v"] .card__shine:after {
content: "";
background-position: center, 0% var(--posy), calc(var(--posx) * -1) calc(var(--posy) * -1), var(--posx) var(--posy);
background-size: var(--imgsize), 200% 400%, 195%, 200%;
filter: brightness(1) contrast(2.5) saturate(1.75);
mix-blend-mode: soft-light;
}
/*
VMAX
*/
.card[data-rarity="rare holo vmax"] .card__shine {
--space: 6%;
--angle: 133deg;
--imgsize: 60% 30%;
background-image: url("https://res.cloudinary.com/simey/image/upload/Dev/PokemonCards/vmaxbg.webp"), repeating-linear-gradient(-33deg, #ce2a24 calc(var(--space) * 1), #9daadf calc(var(--space) * 2), #2d9992 calc(var(--space) * 3), #1d9724 calc(var(--space) * 4), #b540e4 calc(var(--space) * 5), #ce2a24 calc(var(--space) * 6)), repeating-linear-gradient(var(--angle), rgba(14, 21, 46, 0.5) 0%, #738c8c 2.5%, #64862d 5%, #738c8c 7.5%, rgba(14, 21, 46, 0.5) 10%, rgba(14, 21, 46, 0.5) 15%), radial-gradient(farthest-corner circle at var(--mx) var(--my), rgba(6, 218, 255, 0.6) 0%, rgba(38, 235, 127, 0.6) 25%, rgba(155, 78, 228, 0.6) 50%, rgba(228, 78, 90, 0.6) 75%);
background-blend-mode: color-burn, screen, soft-light;
background-size: var(--imgsize), 1100% 1100%, 600% 600%, 200% 200%;
background-position: center, 0% var(--posy), var(--posx) var(--posy), var(--posx) var(--posy);
filter: brightness(calc((var(--hyp) * 0.3) + 0.5)) contrast(2.5) saturate(0.6);
}
/*
VSTAR
*/
.card[data-rarity="rare holo vstar"][data-supertype=pokémon] .card__shine,
.card[data-rarity="rare holo vstar"][data-supertype=pokémon] .card__shine:after {
--space: 5%;
--angle: 133deg;
--imgsize: 30%;
background-image: url("https://res.cloudinary.com/simey/image/upload/Dev/PokemonCards/ancient.webp"), repeating-linear-gradient(0deg, #ff7773 calc(var(--space) * 1), #ffed5f calc(var(--space) * 2), #a8ff5f calc(var(--space) * 3), #83fff7 calc(var(--space) * 4), #7894ff calc(var(--space) * 5), #d875ff calc(var(--space) * 6), #ff7773 calc(var(--space) * 7)), repeating-linear-gradient(var(--angle), #0e152e 0%, #8fa3a3 3.8%, #8fc1c1 4.5%, #8fa3a3 5.2%, #0e152e 10%, #0e152e 12%), radial-gradient(farthest-corner circle at var(--mx) var(--my), rgba(0, 0, 0, 0.1) 12%, rgba(0, 0, 0, 0.15) 20%, rgba(0, 0, 0, 0.25) 120%);
background-blend-mode: soft-light, hue, hard-light;
background-size: var(--imgsize), 200% 700%, 300%, 200%;
background-position: center, 0% var(--posy), var(--posx) var(--posy), var(--posx) var(--posy);
filter: brightness(0.8) contrast(2) saturate(0.75);
}
.card[data-rarity="rare holo vstar"][data-supertype=pokémon] .card__shine:after {
content: "";
background-size: var(--imgsize), 200% 400%, 195%, 200%;
background-position: center, 0% var(--posy), calc(var(--posx) * -1) calc(var(--posy) * -1), var(--posx) var(--posy);
filter: brightness(1.2) contrast(1.5) saturate(1.75);
mix-blend-mode: exclusion;
}
/*
FULL / ALTERNATE ART
*/
.card[data-rarity="rare ultra"][data-supertype=pokémon] .card__shine,
.card[data-rarity="rare ultra"][data-supertype=pokémon] .card__shine:after {
--space: 5%;
--angle: 133deg;
--imgsize: 50%;
background-image: url("https://res.cloudinary.com/simey/image/upload/Dev/PokemonCards/illusion.webp"), repeating-linear-gradient(0deg, #ff7773 calc(var(--space) * 1), #ffed5f calc(var(--space) * 2), #a8ff5f calc(var(--space) * 3), #83fff7 calc(var(--space) * 4), #7894ff calc(var(--space) * 5), #d875ff calc(var(--space) * 6), #ff7773 calc(var(--space) * 7)), repeating-linear-gradient(var(--angle), #0e152e 0%, #8fa3a3 3.8%, #8fc1c1 4.5%, #8fa3a3 5.2%, #0e152e 10%, #0e152e 12%), radial-gradient(farthest-corner circle at var(--mx) var(--my), rgba(0, 0, 0, 0.1) 12%, rgba(0, 0, 0, 0.15) 20%, rgba(0, 0, 0, 0.25) 120%);
background-blend-mode: exclusion, hue, hard-light;
background-size: var(--imgsize), 200% 700%, 300%, 200%;
background-position: center, 0% var(--posy), var(--posx) var(--posy), var(--posx) var(--posy);
filter: brightness(calc((var(--hyp) * 0.3) + 0.5)) contrast(2) saturate(1.5);
}
.card[data-rarity="rare ultra"][data-supertype=pokémon] .card__shine:after {
content: "";
background-size: var(--imgsize), 200% 400%, 195%, 200%;
background-position: center, 0% var(--posy), calc(var(--posx) * -1) calc(var(--posy) * -1), var(--posx) var(--posy);
filter: brightness(calc((var(--hyp) * 0.5) + 0.8)) contrast(1.6) saturate(1.4);
mix-blend-mode: exclusion;
}
/*
TRAINER FULL-ART
*/
.card[data-rarity="rare ultra"][data-subtypes*=supporter] .card__shine,
.card[data-rarity="rare ultra"][data-subtypes*=supporter] .card__shine:after {
--space: 5%;
--angle: 133deg;
--imgsize: 50%;
background-image: url("https://res.cloudinary.com/simey/image/upload/Dev/PokemonCards/trainerbg.jpg"), repeating-linear-gradient(0deg, #ff7773 calc(var(--space) * 1), #ffed5f calc(var(--space) * 2), #a8ff5f calc(var(--space) * 3), #83fff7 calc(var(--space) * 4), #7894ff calc(var(--space) * 5), #d875ff calc(var(--space) * 6), #ff7773 calc(var(--space) * 7)), repeating-linear-gradient(var(--angle), #0e152e 0%, #8fa3a3 3.8%, #8fc1c1 4.5%, #8fa3a3 5.2%, #0e152e 10%, #0e152e 12%), radial-gradient(farthest-corner circle at var(--mx) var(--my), rgba(0, 0, 0, 0.1) 12%, rgba(0, 0, 0, 0.15) 20%, rgba(0, 0, 0, 0.25) 120%);
background-blend-mode: difference, hue, hard-light;
background-size: var(--imgsize), 200% 700%, 300%, 200%;
background-position: center, 0% var(--posy), var(--posx) var(--posy), var(--posx) var(--posy);
filter: brightness(0.75) contrast(2.5) saturate(0.75);
}
.card[data-rarity="rare ultra"][data-subtypes*=supporter] .card__shine:after {
content: "";
background-size: var(--imgsize), 200% 400%, 195%, 200%;
background-position: center, 0% var(--posy), calc(var(--posx) * -1) calc(var(--posy) * -1), var(--posx) var(--posy);
filter: brightness(1.2) contrast(1) saturate(1.75);
mix-blend-mode: exclusion;
}
/*
RAINBOW SECRET
*/
.card[data-rarity^="rare rainbow"] .card__shine,
.card[data-rarity^="rare rainbow"] .card__shine:after {
--space: 7%;
--angle: -20deg;
--angle2: 130deg;
--imgsize: 540px 700px;
background-image: url("https://res.cloudinary.com/simey/image/upload/Dev/PokemonCards/rainbow2.jpg"), repeating-linear-gradient(var(--angle), #fd4741 calc(var(--space) * 1), #fff397 calc(var(--space) * 2), #a8ff5f calc(var(--space) * 3), #83fff7 calc(var(--space) * 4), #4bc6ff calc(var(--space) * 5), #ff49f6 calc(var(--space) * 6), #ff3831 calc(var(--space) * 7)), repeating-linear-gradient(var(--angle2), rgba(89, 46, 80, 0.5) 0%, #a9dca7 2.5%, #df60ca 5%, #4fcfcf 7.5%, rgba(14, 21, 46, 0.5) 10%, rgba(14, 21, 46, 0.5) 15%), url("https://res.cloudinary.com/simey/image/upload/Dev/PokemonCards/illusion2.webp");
background-size: 50% 50%, 500% 500%, 1000% 1000%, var(--imgsize);
background-position: center, 0% calc(var(--posy) * 1.5), var(--posx) var(--posy), center;
background-blend-mode: color-burn, soft-light, normal;
filter: brightness(calc((var(--hyp) * 0.25) + 0.66)) contrast(2) saturate(0.95);
}
.card[data-rarity^="rare rainbow"] .card__shine:after {
content: "";
background-position: center, 0% calc(var(--posy) * -1), calc(var(--posx) * -1) calc(var(--posy) * -1), center;
mix-blend-mode: exclusion;
}
/*
RAINBOW SECRET FULL/ALT
*/
.card[data-rarity="rare rainbow alt"] .card__shine,
.card[data-rarity="rare rainbow alt"] .card__shine:after {
filter: brightness(calc((var(--hyp) * 0.25) + 0.66)) contrast(3) saturate(0.7);
}
/*
GOLD SECRET
*/
.card[data-rarity="rare secret"] .card__shine,
.card[data-rarity="rare secret"] .card__shine:after {
--angle: 110deg;
--imgsize: 250px;
background-image: url("https://res.cloudinary.com/simey/image/upload/Dev/PokemonCards/rainbow2.jpg"), repeating-linear-gradient(var(--angle), rgba(89, 46, 80, 0.5) 0%, #bfa473 2.5%, #d8b75c 5%, #bfa473 7.5%, rgba(14, 21, 46, 0.5) 10%, rgba(14, 21, 46, 0.5) 15%), url("https://res.cloudinary.com/simey/image/upload/Dev/PokemonCards/metal.webp");
background-size: 50% 50%, 600% 600%, var(--imgsize);
background-position: center, var(--posx) var(--posy), center;
background-blend-mode: color-burn, darken;
filter: brightness(calc((var(--hyp) * 0.4) + 0.7)) contrast(3) saturate(0.66);
}
.card[data-rarity="rare secret"] .card__shine:after {
content: "";
background-image: url("https://res.cloudinary.com/simey/image/upload/Dev/PokemonCards/rainbow2.jpg"), repeating-linear-gradient(var(--angle), rgba(89, 46, 80, 0.5) 0%, #bfa473 2.5%, #d8b75c 5%, #bfa473 7.5%, rgba(14, 21, 46, 0.5) 10%, rgba(14, 21, 46, 0.5) 15%);
background-position: center, calc(var(--posx) * -1) calc(var(--posy) * -1), center;
filter: brightness(calc((var(--hyp) * 0.3) + 0.7)) contrast(2.5) saturate(0.66);
mix-blend-mode: exclusion;
}
/*
RADIANT
*/
.card[data-rarity*=radiant] .card__shine {
--barwidth: 1.2%;
--space: 200px;
opacity: calc(((var(--hyp) * 0.7) + 0.2) * var(--o)) !important;
-webkit-clip-path: inset(2.8% 4% round 2.55%/1.5%);
clip-path: inset(2.8% 4% round 2.55%/1.5%);
background-image: repeating-linear-gradient(55deg, #ffa19e calc(var(--space) * 1), #55b2ff calc(var(--space) * 2), #ffc792 calc(var(--space) * 3), #82ffd5 calc(var(--space) * 4), #fdaaf0 calc(var(--space) * 5), #94f1ff calc(var(--space) * 6), #ffa19e calc(var(--space) * 7)), repeating-linear-gradient(45deg, #1a1a1a 0%, #1a1a1a 1%, #1a1a1a var(--barwidth), #333333 calc(var(--barwidth) + 0.01%), #333333 calc(var(--barwidth) * 2), #595959 calc(var(--barwidth) * 2 + 0.01%), #595959 calc(var(--barwidth) * 3), #6c6c6c calc(var(--barwidth) * 3 + 0.01%), #6c6c6c calc(var(--barwidth) * 4), gray calc(var(--barwidth) * 4 + 0.01%), gray calc(var(--barwidth) * 5), #6c6c6c calc(var(--barwidth) * 5 + 0.01%), #6c6c6c calc(var(--barwidth) * 6), #595959 calc(var(--barwidth) * 6 + 0.01%), #595959 calc(var(--barwidth) * 7), #333333 calc(var(--barwidth) * 7 + 0.01%), #333333 calc(var(--barwidth) * 8), #1a1a1a calc(var(--barwidth) * 8 + 0.01%), #1a1a1a calc(var(--barwidth) * 9), black calc(var(--barwidth) * 9 + 0.01%), black calc(var(--barwidth) * 10)), repeating-linear-gradient(-45deg, #1a1a1a 0%, #1a1a1a 1%, #1a1a1a var(--barwidth), #333333 calc(var(--barwidth) + 0.01%), #333333 calc(var(--barwidth) * 2), #595959 calc(var(--barwidth) * 2 + 0.01%), #595959 calc(var(--barwidth) * 3), #6c6c6c calc(var(--barwidth) * 3 + 0.01%), #6c6c6c calc(var(--barwidth) * 4), gray calc(var(--barwidth) * 4 + 0.01%), gray calc(var(--barwidth) * 5), #6c6c6c calc(var(--barwidth) * 5 + 0.01%), #6c6c6c calc(var(--barwidth) * 6), #595959 calc(var(--barwidth) * 6 + 0.01%), #595959 calc(var(--barwidth) * 7), #333333 calc(var(--barwidth) * 7 + 0.01%), #333333 calc(var(--barwidth) * 8), #1a1a1a calc(var(--barwidth) * 8 + 0.01%), #1a1a1a calc(var(--barwidth) * 9), black calc(var(--barwidth) * 9 + 0.01%), black calc(var(--barwidth) * 10));
background-size: 400% 400%, 210% 210%, 210% 210%;
background-position: calc(((var(--posx) - 50%) * -2.5) + 50%) calc(((var(--posy) - 50%) * -2.5) + 50%), calc(((var(--posx) - 50%) * 1.5) + 50%) calc(((var(--posy) - 50%) * 1.5) + 50%), calc(((var(--posx) - 50%) * 1.5) + 50%) calc(((var(--posy) - 50%) * 1.5) + 50%);
background-blend-mode: exclusion, darken, color-dodge;
filter: brightness(0.95) contrast(4) saturate(0.75);
mix-blend-mode: color-dodge;
}
.card[data-rarity*=radiant] .card__shine:after {
content: "";
background-image: url("https://res.cloudinary.com/simey/image/upload/Dev/PokemonCards/rainbow2.jpg"), repeating-linear-gradient(55deg, #ffa19e calc(var(--space) * 1), #55b2ff calc(var(--space) * 2), #ffc792 calc(var(--space) * 3), #82ffd5 calc(var(--space) * 4), #fdaaf0 calc(var(--space) * 5), #94f1ff calc(var(--space) * 6), #ffa19e calc(var(--space) * 7));
background-size: 40%, 400%;
background-position: center, calc(((var(--posx) - 50%) * -2.5) + 50%) calc(((var(--posy) - 50%) * -2.5) + 50%);
filter: brightness(1) contrast(1) saturate(0);
mix-blend-mode: soft-light;
background-blend-mode: multiply;
}
.card[data-rarity*=radiant] .card__shine:before {
content: "";
z-index: 3;
grid-area: 1/1;
background-image: radial-gradient(farthest-corner ellipse at calc(((var(--mx)) * 0.5) + 25%) calc(((var(--my)) * 0.5) + 25%), rgba(100, 100, 100, 0.5) 5%, rgba(50, 50, 50, 0.4) 15%, rgba(0, 0, 0, 0.6) 30%);
background-position: center;
background-size: 350% 350%;
mix-blend-mode: multiply;
}
/*
TRAINER GALLERY HOLO
*/
.card[data-rarity="rare holo"][data-gallery=true] .card__shine {
--space: 5%;
--angle: -22deg;
--imgsize: 200% 400%;
-webkit-clip-path: inset(2.8% 4% round 2.55%/1.5%);
clip-path: inset(2.8% 4% round 2.55%/1.5%);
background-image: repeating-linear-gradient(var(--angle), rgba(174, 102, 202, 0.75) calc(var(--space) * 1), rgba(228, 77, 72, 0.75) calc(var(--space) * 2), rgba(216, 197, 55, 0.75) calc(var(--space) * 3), rgba(124, 201, 62, 0.75) calc(var(--space) * 4), rgba(80, 177, 170, 0.75) calc(var(--space) * 5), rgba(136, 160, 255, 0.75) calc(var(--space) * 6), rgba(176, 105, 204, 0.75) calc(var(--space) * 7));
background-blend-mode: color-dodge;
background-size: var(--imgsize), 300%, 200%;
background-position: 0% calc(var(--posy) * 1), var(--posx) var(--posy);
filter: brightness(calc((var(--hyp) * 0.3) + 0.6)) contrast(2.3) saturate(1.1);
}
.card[data-rarity="rare holo"][data-gallery=true] .card__shine:after {
content: "";
background-image: radial-gradient(farthest-corner ellipse at calc(((var(--mx)) * 0.5) + 25%) calc(((var(--my)) * 0.5) + 25%), white 5%, rgba(55, 0, 55, 0.6) 25%, #373737 90%);
background-position: center;
background-size: 200% 200%;
filter: brightness(calc((var(--hyp) * 0.2) + 0.4)) contrast(0.85) saturate(1.1);
mix-blend-mode: hard-light;
}
/*
TRAINER GALLERY V
*/
.card[data-rarity="rare holo v"][data-gallery=true] .card__shine,
.card[data-rarity="rare holo v"][data-gallery=true] .card__shine:after {
--space: 5%;
--angle: 133deg;
--img: url("https://res.cloudinary.com/simey/image/upload/Dev/PokemonCards/illusion.webp");
--imgsize: 60%;
background-image: var(--img), repeating-linear-gradient(0deg, #ff7773 calc(var(--space) * 1), #ffed5f calc(var(--space) * 2), #a8ff5f calc(var(--space) * 3), #83fff7 calc(var(--space) * 4), #7894ff calc(var(--space) * 5), #d875ff calc(var(--space) * 6), #ff7773 calc(var(--space) * 7)), repeating-linear-gradient(var(--angle), #0e152e 0%, #8fa3a3 3.8%, #8fc1c1 4.5%, #8fa3a3 5.2%, #0e152e 10%, #0e152e 12%), radial-gradient(farthest-corner circle at var(--mx) var(--my), rgba(0, 0, 0, 0.1) 12%, rgba(0, 0, 0, 0.15) 20%, rgba(0, 0, 0, 0.25) 120%);
background-blend-mode: exclusion, hue, hard-light;
background-size: var(--imgsize), 200% 700%, 300%, 200%;
background-position: center, 0% var(--posy), var(--posx) var(--posy), var(--posx) var(--posy);
filter: brightness(calc((var(--hyp) * 0.4) + 0.5)) contrast(2.5) saturate(1);
}
.card[data-rarity="rare holo v"][data-gallery=true] .card__shine:after {
content: "";
background-size: var(--imgsize), 200% 400%, 195%, 200%;
background-position: center, 0% var(--posy), calc(var(--posx) * -1) calc(var(--posy) * -1), var(--posx) var(--posy);
filter: brightness(calc((var(--hyp) * 0.5) + 0.7)) contrast(2) saturate(1);
mix-blend-mode: exclusion;
}
.card[data-rarity="rare holo v"][data-gallery=true][data-subtypes*=vmax] .card__shine,
.card[data-rarity="rare holo v"][data-gallery=true][data-subtypes*=vmax] .card__shine:after {
--img: url("https://res.cloudinary.com/simey/image/upload/Dev/PokemonCards/stylish.webp");
--imgsize: 48%;
}
/********************************/
html,
body,
iframe {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
display: grid;
background: #393c42;
}
/**********/
p.scroll {
position: fixed;
font-size: 0.875rem;
left: 50px;
bottom: 20px;
width: 300px;
text-align: left;
color: cyan;
font-weight: bold;
text-shadow: 0 1px 0 black;
pointer-events: none;
cursor: default;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
svg {
position: fixed;
left: 25px;
bottom: 35px;
width: 22px;
fill: cyan;
transform: translateX(-50%);
filter: drop-shadow(0 1px 0 black);
-webkit-animation: bounce 1s ease infinite;
animation: bounce 1s ease infinite;
pointer-events: none;
cursor: default;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
@-webkit-keyframes bounce {
50% {
transform: translateX(-50%) translateY(5px);
}
}
@keyframes bounce {
50% {
transform: translateX(-50%) translateY(5px);
}
}


برای مشاهده تصاویر در اندازه اصلی روی آن ها کلیک کنید

JS
// view this link;
//
// https://poke-holo.simey.me/
//
// on your mobile-device for some cool
// animations linked to your device
// orientation (chrome/ff only);
// js / svelte code here;
// https://github.com/simeydotme/pokemon-cards-css/tree/main/srcHTML
11
CSS
441
JS
9